Class,Objects and Method in JS
Javascript is a Object Oriented Programming Language.
In OO programming, an object is created from a class. That means that a class defines all of the properties an object has and the actions that it can take, and then the computer will create an object in memory.
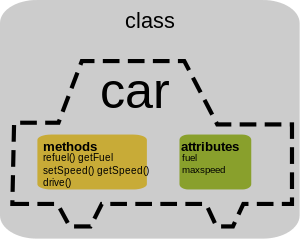
In the following image, the class defines as an object "car". This same object has methods and attributes.

A Method is what can the object do. Methods are actions which an object is able to perform.
An attribute is what the object has.
The object is the actual component of programs, while the class specifies how instances are created and how they behave.
A Class can have the following components:
- Class name
- Comments
- Attributes—attributes for use in the class
- Constructors—Special methods used to properly initialize a class
- Accessors—Methods that are used to control access to private attributes
- Public interface methods
- Private implementation methods
First Example with Class Name or Class Declaration:
class My_Car (p1 ...pn) {
//variables
private $conductor;
//methods
public function run() {
// the run actions of the car are declared here
}
}
p1, ..., pn are the parameters for the constructor of the class; they are omitted if the class has no parameters.
Next, let's see how we can use the single class definition to create 2 cars with PHP:
$mustang_red = new My_Car();$mustang_blue= new My_Car();And with JavaScript will be something like:
function My_Car() {
:
//variable;
:
//methods
this.getInfo = function() {
return this.variable;
};
}
Creating new cars with JavaScript
mustang_red = new My_Car();mustang_blue = new My_Car();
Second Example:
An example class definition for a blog post with attributes and methods (functions) will look like this:
class Blog_Post { private $author; private $publish_date; private $is_published; public function publish() { // Publish the article here } public function delete() { // Delete the article here }}
$author, $publish_date, and $is_published are the attributes. Notice that they sit above the function definitions in the class. These are analogous to adjectives that describe the Blog_Post. They are all part of the class.
Next, we have the functions publish() and delete(). These two functions are the actions that can be taken on the Blog_Post.
Next, let's see how we can use the single class definition to create 2 different blog posts with PHP:
$first_post = new Blog_Post();$second_post = new Blog_Post();
Above, we've created two variables that will reference two completely different Blog_Post objects. the word new is what instructs the computer to instantiate a Blog_Post from us from the class definition.
-----
source:
https://caml.inria.fr/pub/docs/oreilly-book/html/book-ora140.html
https://code.tutsplus.com/tutorials/object-oriented-programming-in-wordp...
http://www.developer.com/java/ent/article.php/3488176/The-Components-of-...
